こんにちわ。kimonoです ![]()
本日は、弊社の CMS専用高速レンタルサーバーサービス をお使いの皆様への情報となります。
もっとも、他のサーバーでも利用できる設定になっていましたら、利用できますし、利用できる設定になっていなくても、設定を行うことで利用できるようになるものですが、弊社のレンタルサーバーでは、下記の設定がデフォルトにて利用可能です。
昨今、サイトの表示速度も検索エンジンの表示の順位に関わる要因として大きく取り上げられています。
そのため、下記のようなサイトにて、ページの表示速度と改善点を調査することができます。
・PageSpeed Insights
Google Developersのサービスで以前PCサイト、スマホサイトの表示にても取り上げさせていただいたことがございます。
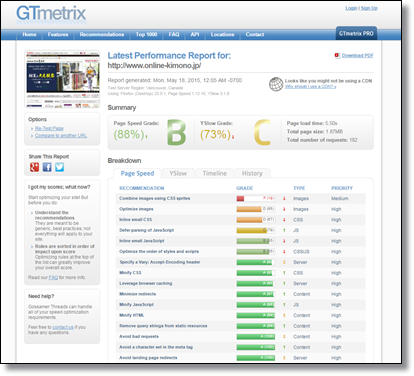
・GTmetrix
Page Speed、YSlow、Timeline、Historyにて調査することができます。
これらの改善点の中で、今回設定のできるものとして、ブラウザにてキャッシュを行う方法と、ファイルを圧縮して高速化を行う方法をご紹介させていただこうと思います。
ブラウザにてキャッシュを行う方法
オビタスターのCMS専用高速レンタルサーバーでは、キャッシュを制御する HTTP ヘッダ(Expiresヘッダ)が標準にて利用可能となっております。
そのため、下記のような記述をした.htaccessをhtdocs直下に置くことで、各種ファイルのキャッシュの期限を設定し、リソースをブラウザにキャッシュさせ、httpリクエスト の数を減らすことが可能となっております。
- <ifModule mod_expires.c>
- ExpiresActive On
- ExpiresDefault “access plus 30 minutes”
- ExpiresByType text/html “access plus 10 seconds”
- ExpiresByType image/jpg “access plus 7 days”
- ExpiresByType image/jpeg “access plus 7 days”
- ExpiresByType image/gif “access plus 7 days”
- ExpiresByType image/png “access plus 7 days”
- ExpiresByType text/css “access plus 1 month”
- ExpiresByType application/pdf “access plus 1 month”
- ExpiresByType text/x-javascript “access plus 1 month”
- ExpiresByType application/javascript “access plus 1 month”
- ExpiresByType application/x-javascript “access plus 1 month”
- ExpiresByType application/x-shockwave-flash “access plus 1 month”
- ExpiresByType image/x-icon “access plus 1 month”
- </ifModule>
上記の例では以下のように設定しています。
デフォルトは30分
HTML ファイルは10秒
gif, jpg, png 等の画像ファイルは7日
CSS, JavaScript, PDF等は1ヶ月
これをそれぞれサイトの運用に合わせて適切に変更してください。
ちなみに、数字の1.~16.は外してください。
注意は、キャッシュの有効期限の期間内は、ブラウザは基本的にローカルのキャッシュを見に行くようになりますので、キャッシュ対象にしたファイルや画像などを変更されたい場合は、ファイル名ごと変更しないと変更が反映されないということがございますので、運用の際は注意が必要です。
ファイルを gzip 圧縮して .htaccess で圧縮ファイルを読み込む指定をする
オビタスターのCMS専用高速レンタルサーバーでは、サーバー側でコンテンツ圧縮を行うための機能mod_deflateが利用可能となっております。
そのため、下記のような記述をした.htaccessをhtdocs直下に置くことで、リクエストされる各ファイルの容量を圧縮し、転送量を減らすことが可能となっております。
- <IfModule mod_deflate.c>
- AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml text/css application/x-javascript application/javascript
- </IfModule>
上記の例では以下のように設定しています。
text, html, xml, css, javascript を圧縮して転送する。
これをそれぞれサイトの運用に合わせて適切に変更してください。
ちなみに、数字の1.~3.は外してください。