こんばんわ、ちょろりです。
一週間ほど前に、仕事で使っているFirefoxが8系にバージョンアップしました。
バージョンアップは良くあることなので、
あんまりいつもはあまり気にしないのですが、
今回はちょっと気になることが・・・ ![]()
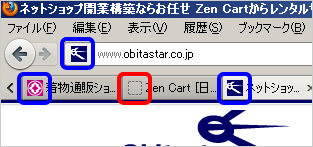
ファビコン目立たせすぎじゃないですか?
今までもタブを開いたときは、
サイト名の左横にファビコンが表示されていたのですが、
今回はファビコンが無い場合は、点線でファビコンの枠が表示されるようになっていました。

こんな感じ。
今までは無くても空白なので、あまり気にしていなかったものが、
点線で囲まれるとなんだか目立つ!
※図の赤線部分がファビコンが無いタブです。
しかも、オビタサイトのリニューアルのときにファビコンの設定を忘れていたことが判明 ![]()
ということで、ダッシュでファビコンの設定をしました!!
折角なので、ZenCartでのファビコンの設定方法も載せておきます。
**********************************
1,まずファビコンに使う画像を作る、もしくは決める。
ファビコンの表示が16px×16pxになるので、画像は正方形で作ったほうがきれいです。
あまり大きいと小さくなったときにつぶれてしまうので、
私は、32px×32pxくらいの画像を用意します。
2,作った画像データをファビコン用のデータに変換する。
色々なサイトがあるようなのですが、下記サイトで変換することが多いです。
※『Favicon』または『Favicon 作成』などで検索をすると、色々詳しいサイトがヒットします。
3,ZenCartでファビコンが使える状態にする。
ZenCartのデフォルトテンプレートのhead部分には、ファビコンを表示する為のソースが書かれています。
ただ、このままではファビコンのデータをアップしても、ファビコンは表示されません。
ZenCartの、includes/languages/japaneseフォルダ内にある、meta_tags.phpの39行目にある、
// define(‘FAVICON’,’favicon.ico’);
上記の部分のコメントアウトを削除し、
下記のような状態に変更します。
define(‘FAVICON’,’favicon.ico’);
※オーバーライドを行っている場合は、
includes/languages/japanese/『テンプレート名』フォルダ内に変更したmeta_tags.phpをアップロードしてください。
すでに、テンプレート名のフォルダ内にmeta_tags.phpがある場合は、
そのmeta_tags.phpを編集してください。
これで、ZenCartでファビコン反映されるようになりました。
4,ファビコンをアップロードする。
2で作成したファビコンのデータをインストールしたZenCartの一番上のフォルダにアップします。
※『includes』や『download』、『images』フォルダと同列、index.phpと同じ場所にアップしてください。
これでZenCartのファビコン設置は完了です。





