こんにちわ。kimonoです ![]()
今日は、東大阪市御厨にて、軽天工事やリフォーム工事を行っております株式会社イナバ様のサイトリニューアルのお手伝いを行わせていただきましたので、ご紹介させていただきます。
リニューアル前は、大塚商会様のホームページ簡易作成にて作成されたサイトになっており、そちらのサイトをWordPressでのリニューアルとなります。
こんにちわ。kimonoです ![]()
今日は、東大阪市御厨にて、軽天工事やリフォーム工事を行っております株式会社イナバ様のサイトリニューアルのお手伝いを行わせていただきましたので、ご紹介させていただきます。
リニューアル前は、大塚商会様のホームページ簡易作成にて作成されたサイトになっており、そちらのサイトをWordPressでのリニューアルとなります。
こんにちわ。kimonoです ![]()
今日は、本日にOPENしました『金沢・石川の美容室 GLAM-ANY グラメニー』様のサイト構築のお手伝いをさせていただきましたので、ご報告させていただきます。
現在、店舗は工事中となり、店舗自体のOPENは11月上旬を予定しておりますが、そのOPENに先駆けまして、サイトの公開となりました。
こんにちわ。kimonoです ![]()
昨日、こちらのブログの記事をFacebookにアップしましたところ、iPhoneをお使いのユーザーより、facebookからリンクされた先の記事が見れないというご報告を受けました。
こちらを調査していきますと、下記の現象が原因で閲覧ができないということが分かりましたので、せっかくですので、情報共有させていただきたいと思います。

Facebookリンク共有
・FacebookからWordPressの記事を表示できない原因と対策
・FacebookのiPhoneアプリは日本語URLが開けないらしい
これらより、日本語URLをFacebook上にてシェアなど行う際は、iPhoneでは上手く処理できない模様ということが分かります。
※新しいiPhone6がどうかはまだ試せてはいません。
たまたま、オビタスターのWordPressでは、日本語のURLを利用していたため、こちらが、問題に遭遇してしまったということが分かります。
iPhoneでfacebookのリンク共有に対応させたいのであれば、WordPressや、他のシステムでも同様ですが、日本語URLを短くするか、使わないということが重要ですね。
と、いうわけで、スラッグを利用して投稿のテストも兼ねて報告させていただきます ![]()
こんにちわ。kimonoです ![]()
いよいよ着物の展示(即売)会が来週に差し迫ってきました。
着物の展示会 | 御福まつかわやの大呉服祭特設サイト – 錦秋の大呉服祭 9月・23日(火・祝)・24日(水)・25(木)開催決定!!
こちらに先立ちまして、先日ではございますが、皆様に告知をせずに、呉服のまつかわや様の会社概要サイトをWordPressで構築し、公開させていただいておりました。
実は、まつかわや様のサイトは、着物のネットショップのサイト、スタッフブログのサイト、大阪で着物の展示(即売)会を行っている展示会サイトの3つで構成されており、それぞれ
http://www.matukawaya.com/
http://blog.matukawaya.com/
http://event.matukawaya.com/
のようにアドレスの頭の部分が違う、サブドメインにて構成されておりました。
こちらのネットショップのサイトには、会社概要的なものはございましたが、共通の会社概要、および呉服のまつかわやについて詳しく記載されているページがありませんでしたので、この度、新しくサブドメインを設定させていただき、
http://company.matukawaya.com/
として、オープンソースのWordPressにて、作成させていただきました。
こんにちわ。kimonoです ![]()
昨日は15夜(中秋の名月)でした。夜風が気持ちよかったので、散歩しながら眺めていました。

15夜(中秋の名月)
今日は今年最後のスーパームーンですね。
今日も見れるといいな~ ![]()
さて、今日たまたまサイトを閲覧していた際にですが、ふと発見したことがありましたので、報告と、皆さんへの注意としてお伝えさせていただきたいと思います。

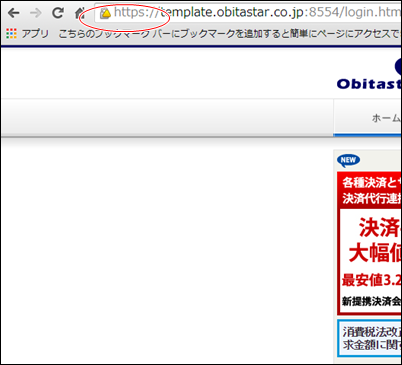
「このページには安全でない他のリソースが含まれています。」エラー
こちらはGoogle ChromeにてSSLのページを閲覧した際に表示していたものになります。

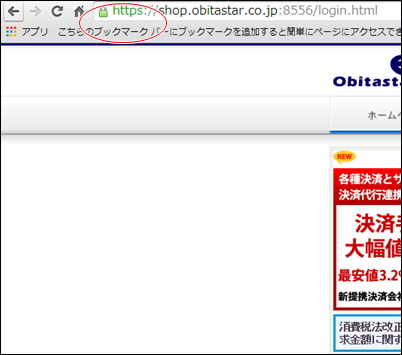
SSL通常時
ちなみにこちらが通常時のSSLの表示です。
鍵マークのところを押しますと、エラーが表示されますが、「このページには安全でない他のリソースが含まれています。」と表示されています。
こんにちわ。kimonoです ![]()
2014.11.7-8 関西オープンフォーラム2014にブース出展します。
無料ですし、多くのオープンソースの団体が集まりますので、どうぞふるってご参加ください。
2014年11月7日(金)13:00~18:00 / 8日(土) 10:00~18:00 会場:大阪南港ATC ITM棟 〒559-0034 大阪市住之江区南港北2-1-10 会場までのアクセス方法 オビタスター(PCPOS、OpenBravoPOS.jp、VHCS.jp、icpCP.jp、zencart.jp)としてブース出展します。
入場料:無料(懇親会は実費) 出展:両日。
過去の様子。 写真付きで様子を見ることができます。
何卒、宜しくお願いいたします。
こんにちわ。kimonoです ![]()
皆さん、大変お待たせしました!
本日より、事前に告知を行わせていただいておりましたオビタスターオリジナル『Zen Cart1.5系専用レスポンシブWebデザインテンプレート』の販売を開始いたします。
まずは第一弾としまして、汎用性の高い、Zen Cartの管理画面での設定をそのまま生かした3カラムでのテンプレートの販売となります。
ワインをテーマとしたテンプレートで、今後、同様にレスポンシブテンプレートは増えていく予定ですので、あわせてよろしくお願いします。
デモサイトも用意してありますので、レスポンシブWebデザインのテンプレートとはどういったものなのか、是非ともご体験ください ![]()
こんにちわ。kimonoです ![]()
昨日まで夏季休暇とさせていただき、本日から通常営業となりますので、 またこれからも何卒、よろしくお願いいたします。
皆様はこのお盆の間如何でしたでしょうか?
私は旅行などはしておりませんが、大変充実したお盆休みを取らせていただきました。
また、本日から仕事モードに切り替えて、頑張っていかないといけませんね ![]()
さて、休みの前にGoogleから告知がありましたが、Googleのランキングの一つの要素にSSL/HTTPSのサイトを評価の対象にするという発表がありましたね。
Google、SSL/HTTPSをランキングアルゴリズムに採用することを決定
単純に、HTTPのアドレスのページよりも、HTTPSで作られたページを評価しますよという話しです。
ちなみに、これは全てのページをHTTPSにするということになります。
そういえば大分前から、FacebookやTwitterなどのサイトは全てHTTPSになっていますね。
アドレスの変更、引っ越し、リダイレクトという作業がどんどん行われていくことになると思われます。
オビタスターのレンタルサーバーでは、全てのページのSSLに対応し、簡単に、ほぼ今までのサイト運用のままでSSLサイトに移行が可能な格安のSSLも取り扱っております。
また、全てのSSLが質問の内容にもありました2048bit対応のSSLとなっております。
ネットショップのサイトに限らず、SSLを考える時代になっていくのかもしれませんね ![]()
こんにちわ。kimonoです ![]()
暑いですね~。大阪でも梅雨明けが宣言され、3連休だった方も終わり、今日から仕事モードへと切り替えているかと思います。
まだまだ休みモードが抜け切れていない方もいらっしゃるかもしれませんが、今日からしっかりと頑張って夏を乗り切っていきましょう ![]()
さて、このサイトのフッターにも記載している、よく見るサイトのフッターの著作権表示について、今さらではございますが、いろいろと知る機会がありましたので、ご紹介させていただきます。
さまざまな形で、さまざまなサイトのフッターに表記されていますが、では、どの表記の仕方が正しいのでしょうか?
・実は、日本向けに日本語で作られたサイトであれば、日本の場合は「無方式主義」なため、著作物ができたと同時に著作権が発生するという考え方になるため、サイト内に記載しなくても著作権は成立していることになりますので、なくても構わないということになります。ただし、日本ではない国では「方式主義」な国があるため(アメリカなどは方式主義です)、そのような国のためにも表示しますと、著作権が保護されるということが国際的にも言われていることになります。世界中からアクセスされるサイトは、どの国においても著作権が成立するように、しっかりと表示しておくことが望ましいということになります。
それでは、どのように記載すればいいのでしょうか?
Copyright (C) 2004-2014 Obitastar Co.,Ltd. All rights reserved.
これは以前、弊社で入れていました表記方法になります。
一見、問題なさそうに見えます。また、よく見かける形です。
では、決まりとしてはどうでしょうか。
万国著作権条約に基づく著作権表示には、次の3つの表示が必要であるとされています。
順序は定められてはいませんが、慣習的にcを最初に書くことが多いです。
cのマークをウェブ上で表示するためには、特殊文字として©とソース上は記述します。
略語であるのでabbr で括って <abbr title=”Copyright”>©</abbr> として、c が略語であることを明示するのが望ましいと言われています。
先ほどの例に戻ります。
Copyright (C)
これは、Copyrightは著作権という意味になり、(C)も同じ著作権の略語になります。ちなみに(C)は©を代替的に表示しているだけのものとなります。そのため、二つ繰り返す必要はなく、どちらかだけでいいのですが、cの記号となりますので、©が正しい形となります。
2004-2014
この年数の部分ですが、最初の発行の年が重要となりますので、2004だけでいいということになります。後の年数はバージョンアップした年数のため、あるに越したことはないのですが、なくても構わないということになります。
Obitastar Co.,Ltd.
ここは著作権者の氏名のため、問題ありません。
All rights reserved.
ここはブエノスアイレス条約で定められている物のため、非加盟国である日本では意味がありません。意味としては「著作権を所有しています」という意味となります。実はこれも重複している内容となります。
そのため、まとめまして、最も短い形にしますと、
© 2004 Obitastar Co.,Ltd.
とするのが一番短くて正しい形ということになります。
一応、弊社では、
© 2004-2014 Obitastar Co.,Ltd.
のようにしていますが、弊社で管理させていただいている皆様のサイトは随時修正させていただきたいと思います。
ちなみに、全角での表記は本来の意味合いからしますと、間違いということになります。世界に表記する必要があるものになるものですので、英語表記名称がいいということになります。
また、©を囲むタグですが、html5が対応したサイトでは、<abbr title=”Copyright”>©</abbr>などとするといいかもしれません。abbr は略語であることを示すタグなため、Copyrightの略語ですよと記載するのが本来の使い方になるでしょう。
ちょっとした情報でした ![]()
こんにちわ。kimonoです ![]()
先日の7/4に以前弊社にて構築させていただきました「住宅展示場のことならモデルハウスナビ様」のサイトをリニューアルさせていただき、デザイン一新、レスポンシブデザイン化にさせていただきましたので、ご報告させていただきます。
レスポンシブデザインにするために、元々のデザインを新しく一新し、すっきりとスタイリッシュなデザインへと、またなび子のデザインにあわせた形で変更させていただきました。
モデルハウスの詳細ページではタブ化をやめ、1ページ内に全てを表示し、上部をメニューとして固定し、ページ内にスムーズに動くように変更させていただきました。
元々、Zen Cartを使ったシステムのため、Zen Cartでの制作事例ということになります。