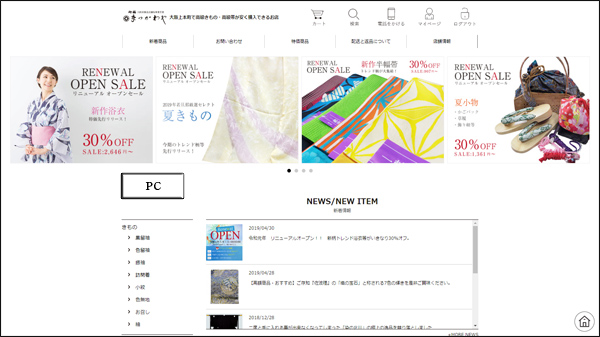
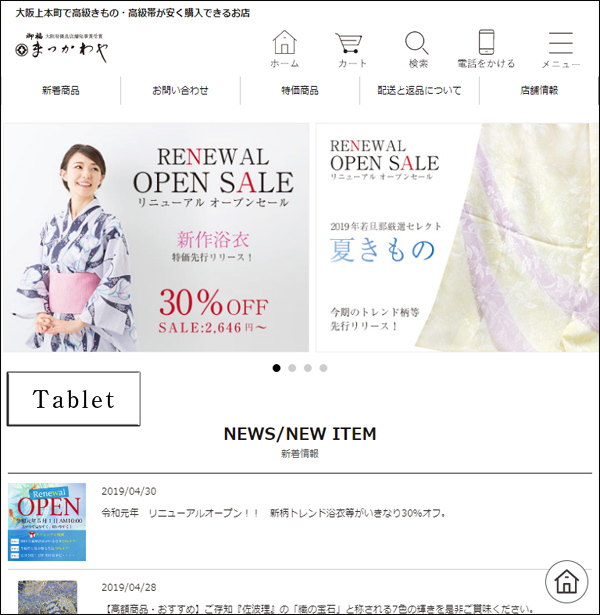
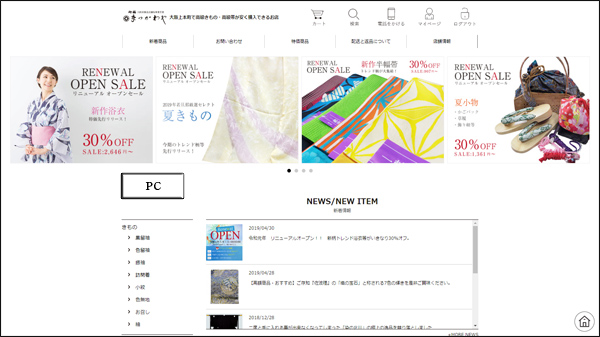
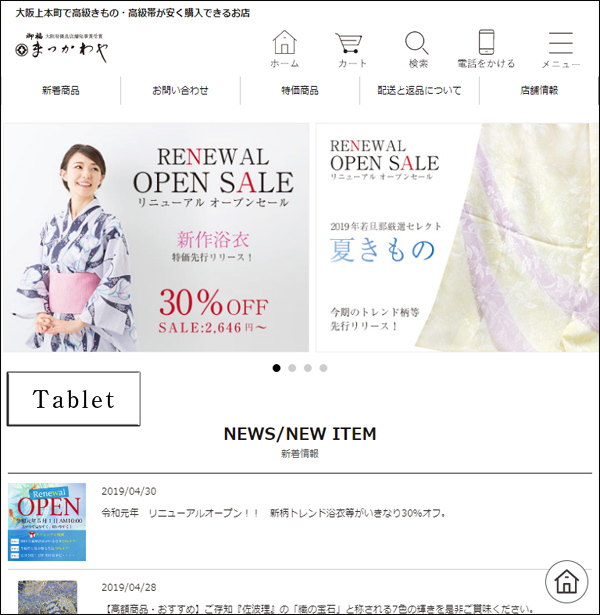
まつかわや
URL:https://www.matukawaya.com/


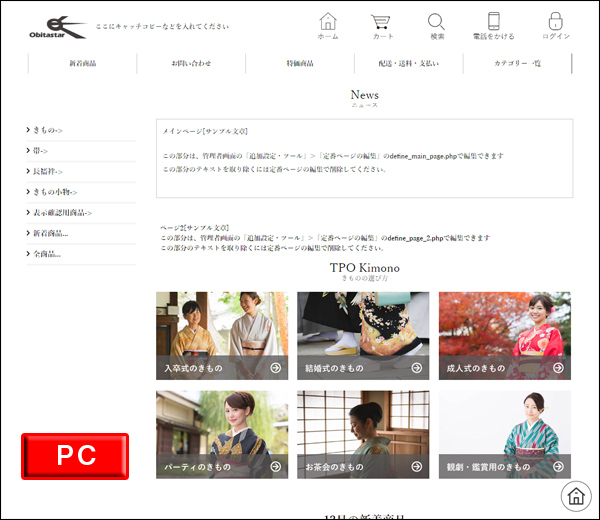
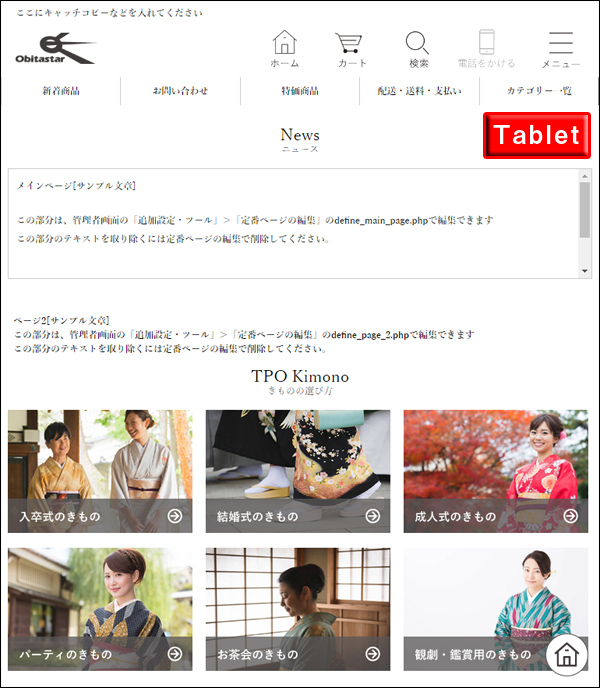
自社運営サイト「まつかわや」のサイトを時代の節目と共に心機一転!リニューアルオープンさせて頂きました。
こちらのサイトはZen Cart本家、1.5.5fを使ったサイトとして、1.3系からリニューアルしたサイトとなっております。
リニューアルのため、スマホなどに対応しているレシポンシブWebデザインを考慮したオリジナルサイトデザインとして作らせていただきました。
まつかわや
URL:https://www.matukawaya.com/


自社運営サイト「まつかわや」のサイトを時代の節目と共に心機一転!リニューアルオープンさせて頂きました。
こちらのサイトはZen Cart本家、1.5.5fを使ったサイトとして、1.3系からリニューアルしたサイトとなっております。
リニューアルのため、スマホなどに対応しているレシポンシブWebデザインを考慮したオリジナルサイトデザインとして作らせていただきました。
この度、オビタスターよりモバイルユーザビリティを重視した全デバイス対応のレスポンシブテンプレートを公開・発売することとなりました!
ZenCart1.5.5系・モバイルファーストテンプレート公開&発売!
URL:https://template.obitastar.co.jp/category/c-1_92_106.html



この度は、弊社より全デバイスに対応したZenCart1.5.5系レスポンシブテンプレートを発売させて頂く事となりました。
と言いますのも、
弊社は自社運営ECサイト「まつかわや」等の経験上、「レスポンシブ化された昨今のECサイトで操作面や誘導がうまく出来ているECショップがない」と常々思っておりました。
それはある意味仕方のない事かもしれません、ECサイトには新規登録・ログイン・カート・検索等といった必要な項目が非常に多く、スマホサイズにしてしまいますと、どうしても隠して表示するか、運営側が意図しない場所に表示するかしかなかったのです。
このような背景から日々試行錯誤し、出来上がったのが今回の「モバイルファーストテンプレート」です。
◆特徴
表示するモニターのサイズに合わせ、 3段階に変化をするレイアウトデザインです。 特にスマホサイズに特化したデザインテンプレートで、押しやすく、探しやすい構造になってます。
◆コメント
商売をしていくにあたり、サイトというのは必要不可欠なツールとなりますが、
どうしても費用が掛かってしまいます。
そこで我々は、お安くテンプレートをご提供することを念頭において、
更に他社テンプレートと差をつけるため、たくさんのテンプレートサイトを見漁りました。
今回私どもが製作しましたこちらのテンプレートはまず間違いなく他社のものより即戦力でご利用いただけるようにしておりますよ。
こちらのテンプレートは、モジュールのカスタマイズは一切しておりませんが、
近日、全て同梱されたパックを弊社がインストールまでさせて頂くプランも予定しておりますのでこうご期待ください。
・モバイルファーストでレスポンシブサイトに仕上げました。
・どの商材にも対応できるように背景は白で清潔感のある仕上がりにしました。
(スタイルシートで自由に配色の変更を可能にしています。)
・PC・タブレット・スマホ等で見た時に、あまりサイトデザインに多いか差異が出ないよう、違和感を持たれないように意識し、シンプルですっきりとしたフラットデザインを取り入れました。
・アイコンはかわいく押しやすい物にしています。
・SEOを重視したデザインにしました。
・デバイスのサイズによってアイコンが代わるようにプログラムしました。
・商品の購入まで見やすくスムーズに操作できるようにデザインしました。
・カテゴリページ(商品一覧ページ)と全商品、新着商品ページのレイアウトを異なるデザインにしてハッキリ見分けがつくようにデザインしました。
・商品詳細ページに関して、商品と商品の説明のブロックを分けて、編集がしやすくサイトも見やすいように仕上げました。
・お問い合わせのページを複数作成し、項目も増やし、売りたい方、買いたい方の要望を聞くことができるようにしました。
リリース日:2018/12/07
おはようございます、
昨晩の寝相が悪すぎて、首が痛いちょろりです ![]()
寝違えてはいないようですが、
今にもグキっとなりそうな感じです ![]()
********************
ZenCartの管理画面で、今さらな部分に引っかかったので、
これ以上引っかからないために、ここにさらしておきます。
管理画面の、『一般設定』の中にある、
・新着商品リストの設定
・おすすめ商品リストの設定
・全商品リストの設定
この3つのリスト表示は、
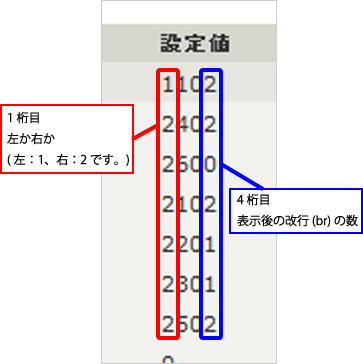
各項目の表示場所と表示順を4桁の数字で設定します。
この4桁の数字の1桁目と4桁目で悩んだので、図にまとめました。
(まとめたというほどの事ではないのですが…)

・1桁目:左か右か
…左端の数字です。
左は1、右は2です。
・2・3桁目:(他の表示項目との)ソート順
…中央2つの数字です。
ここではあまり悩まないのでスルーします。
・4桁目:表示後の改行(br)数
…右端の数字です。
0と入れれば、改行はされません。
ほんとに今さらな部分ですが、
たまに編集をしようとすると引っかかるので… ![]()
後日、ZenCartのFAQにも掲載します。
こんにちわ、
最近さすがに半袖で寝るのはやめようと思っている、ちょろりです ![]()
半袖で、毛布をぐるぐる巻きにして寝ていたはずなのに、
朝起きると毛布が脱走しています…
いつかこの寝相のせいで、ロフトベッドから落ちるんじゃなかろうかとドキドキです ![]()
********************
スマートフォン専用Zen Cartテンプレートが、
システム面でも新しく!
さらにテンプレートのデザインを選んで頂けるようになりました!!
シンプルな白ベースのデザインは、どんな商材にもマッチするけど、
うちのサイトのイメージとはちょっと違う ![]()
そんな風に思っていた方は、ぜひ、新たなデザインをご覧ください!!
しかも、しかも!!
システム面も向上、デザインも選べるようになりましたが、
費用はそのまま!!!!
これは、見なきゃ損します。
通勤の電車の中、お仕事の休憩中…
ちょっとした空き時間にスマートフォンを使っている人がたくさんいます。
スマートフォンで、見やすく買い物がしやすい環境を整えることで、
スマートフォンからの注文をさらに増やしてみませんか。
是非、
『オビタスターオリジナル スマートフォン専用Zen Cartテンプレート+設置・設定サービス』
をそのきっかけにしてください。
こんにちわ、
ちょっと暖かくなってきても首巻は必須のちょろりです ![]()
肩こりより、首こりがひどいので、
首を冷やしてしまうと、しばらく大変なことになってしまうので、
首巻が必須なのです ![]()
********************
私は、テンプレート(CMSによっては、テーマやレイアウト)を作成する機会が多くあります。
特にZenCartのテンプレートを作成することが多い為、
作成用にテンプレートの素を用意しておきます。
素といっても、『sitename』など適当に名前をつけたテンプレートフォルダに、
テンプレートファイルの中で必要最低限のものを集めておくだけです。
私の場合は、出来上がっているテンプレートを修正していくよりも、
一度リセットした状態のテンプレートから組み立てていく方が効率が良かったので、このスタイルになりました。
そんな、素テンプレートを、ZenCartに設定するとこんな感じになります。

…はい、なんにもありません。
背景なども全部省いて、真っ白の状態です。
背景がなくなったことに合わせて、文字色が白だった部分も指定を解除しています。
(この素テンプレートに入っているデータは3つだけです。)
この方法でよくやっていたミスは、
テンプレートフォルダ内にある、template_info.phpデータの、
template_nameの書き換えを忘れです ![]()
大体は、テンプレートの切り替えをするときに、
プルダウンメニューに表示されるテンプレート名が、
『sitename』などになるので、気が付くのですが今でも時々やってしまいます。
テンプレートの素は、ZenCartのバージョンがアップがあれば、
その都度見直しは要りますが、
一度見直してしまえば後は手間がかからないので、なかなか便利ですよ!!
ぜひ、興味がある人はお試し下さい!!
テンプレートを作る時間がもったいないと言う人は、
ZenCartテンプレートサイトでのテンプレート購入も可能です。
こんにちわ、ちょろりです ![]()
既に昨日ページをご覧いただいているかもしれませんが、
facebook専用ZenCartテンプレート+設置・設定サービスを公開いたしました!!
価格は52,500円(税込)
お得にfacebookページ内にショップを導入できます!
しかも、導入の時点で商品なども全て表示されるので、導入後、すぐに商品の注文を受けることが可能です。
おすすめポイント1 手間無くラクラク運営!!
ZenCartショップにアップした商品は、
もれなくfacebook側のショップにも表示されますので、余計な手間がかかりません。
さらに、おすすめポイント!!
「facebook側にはZenCartショップと違う商品説明文が書きたい!」
と思っているこだわりさんも大丈夫です ![]()
商品情報や定番ページではfacebook向けの入力が可能ですので、
ZenCartショップと違う内容を入力することができます。
おすすめポイント2 facebookの機能を使ってショップ・商品の情報を拡散!!
ショップや各商品には、それぞれ『いいね』ボタンを設置しております。
お客様が『いいね』ボタンをクリックすることで、
商品の情報がfacebook内に自動的に広がっていきます。
さらに、おすすめポイント!!
各商品に『いいね』ボタンが設置されている為、
お客様がどんな商品を良いと思っているのか確認することができます。
いいねの数が多いのに売り切れになっている商品は、
再入荷すれば売れるかも!?
おすすめポイント3 facebookページ内で決済まで完了!!
facebook内で商品を気に入って、いざ購入・決済というときに、
別のサイト(実際のショップなど)に移動する…
お客様によっては、不安になって購入をやめてしまう場合あるかもしれません。
このfacebook専用ZenCartテンプレートでは、
商品購入から決済までfacebookページ内で完了できます。
もちろん注文情報はZenCartの管理画面に表示されますので、
管理方法は何も変わりません。
facebookの利用者がどんどん増えている今!
今が導入のチャンスです!!
こんにちわ、できれば出勤5分前まで寝ていたいと最近思っているちょろりです ![]()
これ実際にやろうと思ったら、職場に住むしかありませんね ![]()
********************
今日は、concrete5のバージョンアップと、フォームブロックのカスタマイズができたいので、
引っかかった部分含めメモ、メモ。
concrete5のフォームブロックを使っていたサイトで、
新着の通知を受け取るように設定していた場合の、
メールの差出人を問い合わせをした人のアドレスにしたいと思い、
下記のページを参考にカスタマイズしてみました。
http://concrete5-japan.org/community/forums/development/post-4092/
さっそく、レッツカスタマイズ!!
…ではなく、まずはconcrete5のバージョンアップから!
5.4.1.1のバージョンでとまっていたサイトが2つあったので、
1つは、5.4.2.2経由の5.5.1までバージョンアップ
1つは、管理画面の関係上5.4.2.2までバージョンアップ
5.5.1は結構管理画面が変わってしまうので、
複数でサイト管理をしている場合は、
きちんと告知をしてからバージョンアップをした方がいいと思います。
今回は全て手動でのバージョンアップ。
とりあえず、アップするデータが重いので、
分割でのアップでこの問題はクリア。
データのアップさえ終われば、
実際のアップはボタン1個でバージョンアップは終了です。
引っかかったところ、
オーバーライドをし忘れていたconcrete/blocksフォルダ内の、
カスタマイズがバージョンアップで消えてしまったので、
バックアップデータから、オーバーライドすることで問題は解決。
※オーバーライドは面倒だと思ったらダメだ…、後でさらに面倒なことになるだけでした ![]()
バージョンアップ完了後、早速カスタマイズ開始!!
カスタマイズを行ったサイトは、
5.4.2.2までバージョンアップしたサイトです。
ここで引っかかったこと、
/concrete/blocks/form/の内容をダウンロードしてきて、
controller.phpを開いても、
該当するする部分が無い…
検索をかけても、かすりもしない…
結果、
バージョンアップ用にupdatesファイルの中にアップした、
5.4.2.2のファイルの中の/concrete/blocks/form/をダウンロードして、
オーバーライドすれば良かったようです。
カスタマイズ自体は、
参考ページにあるままなので、該当する部分を検索して、
2箇所、それぞれに1行ずつ追加するだけ。
あとは、問い合わせページに移動をして『編集モード』にした状態で、
メールアドレスの『答えのタイプ』を、『テキストフィールド(1行)』から『メールアドレス』に変更、
最後に保存。
※念のために、ブロックのデータ変更後に、
管理画面から、フォームブロックの『編集』→『更新』は実行。
必要なのかは、わかりません。
念のために、テストの問い合わせをしたら、うまくいきました。
こんにちわ、咳だけがなかなか治らないちょろりです ![]()
ここ何年か、あまり風邪を引かない代わりに、
1回引くと、かなり引きずる期間が長くなった気がします ![]()
高校生のときは、1日でケロッとしてたはずなのに…
********************
先月末からfacebookページの表示が、
タイムラインに変わり、カバー画像が必要になったので、
サイズを確認しながら作成しました。
さらにプロフィール画像との位置関係を細かく確認をしたので、
メモ程度に記事に残しておきます。
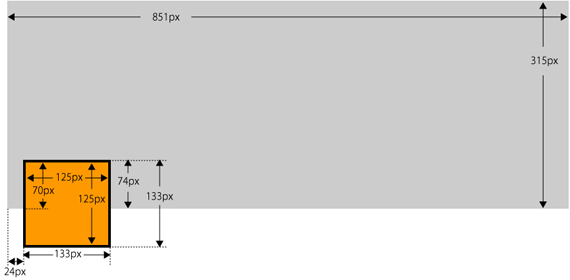
・カバー画像サイズ
幅851px、高さ315px
・プロフィール画像
125pxの正方形(画像サイズは、180pxの正方形)
※プロフィール画像は、180pxの正方形以上のサイズでなければ登録できない為、
180pxが125pxに縮小され表示されます。
・カバー画像とプロフィール画像の重なり
カバー画像の左下から、右に24px、上に74pxの部分に、プロフィール画像の左上が表示されます。
ただ、プロフィール画像は4pxの白枠に囲まれるので、
実際のプロフィール画像は、右に28px、上に70pxの部分にプロフィール画像の左上の部分が表示されます。
と、ここまで書いて、うまく伝わる自信がなくなったので、
画像にするとこんな感じで…

※カバー画像と、プロフィール画像の重なり

※プロフィール画像の縮小
…こんなに細かく、サイズ必要になることあるんだろうか ![]()
facebookのオンラインきもの見本市ページに、ZenCartサイトをアプリとしてインストールしてみました。
しかも、ただZenCartのサイトを表示させるわけではなく、
facebookに合わせたテンプレートで、見やすい形で表示されます。
3月31日からのタイムライン表示、
ショップは上図赤線で囲んだ部分に表示されます。
※おすすめに登録されている項目数によって表示場所は異なります。
テンプレートは、パソコンからの通常アクセスか、facebookを経由したアクセスかによって、
テンプレートが変わります。
 通常の場合 |
 Facebookの場合 |
※現在修正作業中のため、Internet Explorerなどのブラウザでは動作が安定しておりません。
google chromeでのみご確認いただけます。
※デモサイトではありませんので、テスト購入を行うことはできません。
google chromeのダウンロードはこちらから
http://www.google.co.jp/chrome/intl/ja/landing_ff.html
見え方は異なっていても、同じショップですので、
facebook版の為に再度会員登録をする必要は無く、
通常のサイトと同じアカウント情報でログインできます。
テンプレートの設置やプランに関しては、4月10日の公開を予定しております。